单页应用在随着框架的诞生已经是大趋势,自己平时在项目中也已经用了不少vur-router的代码了。用久了自然对其中的实现好奇了起来,于是想着自己能不能做出一个简单的vue-router。一开始扒了源码研究,实在是看不懂。于是从一篇篇文章开始慢慢补充起自己的基础。
一、写一个最简单的前端路由
如果使用过vue-router的人应该知道,Router插件是通过切换hash值来切换页面的。而浏览器则提供了一个hashchange的回调方法监听的hash值的变化。我们可以就这个原生API实现一个简单的前端路由。
之所以用这个API作为我们第一个出场嘉宾,其好处是可以兼容低版本的IE8浏览器
|
|
当浏览器监听到hash值发生改变之后,自动调用对应路由提供的回调,这样子就出现了一个简单的单页路由demo。
二、实现一个简单的H5版本的前端路由
随着HTML5的发布,我们则多了一个新的选择history。
浏览器原生的history对象为我们提供了一些新的方法如下,具体意思基本上也可以做
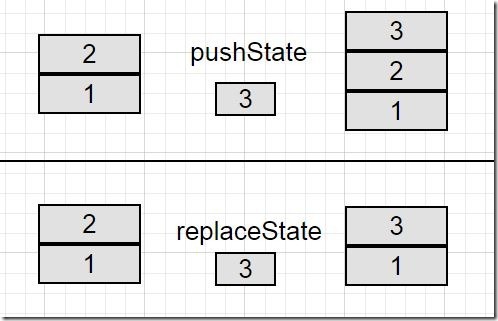
这里再额外说一句pushState方法和replaceState的区别,从网上找了一张图来表示

pushState()是在history栈中添加一个地址并同时跳往该地址,replaceState()是直接替换当前地址为新地址。
每当你使用pushState()或者replaceState()方法时,会触发popstate事件的回调
然后我们以这两个方法为基础,重新写一个Router的类
三、实现一个简单的vue-router版路由
因为vue-router是基于Vue的插件,所以很多可以发现源码很多地方,都拥有很典型的Vue特色。
第一步跟着文件中的index.js入手,大致可以找出几个初始函数来createMatcher,createRouterMap,